

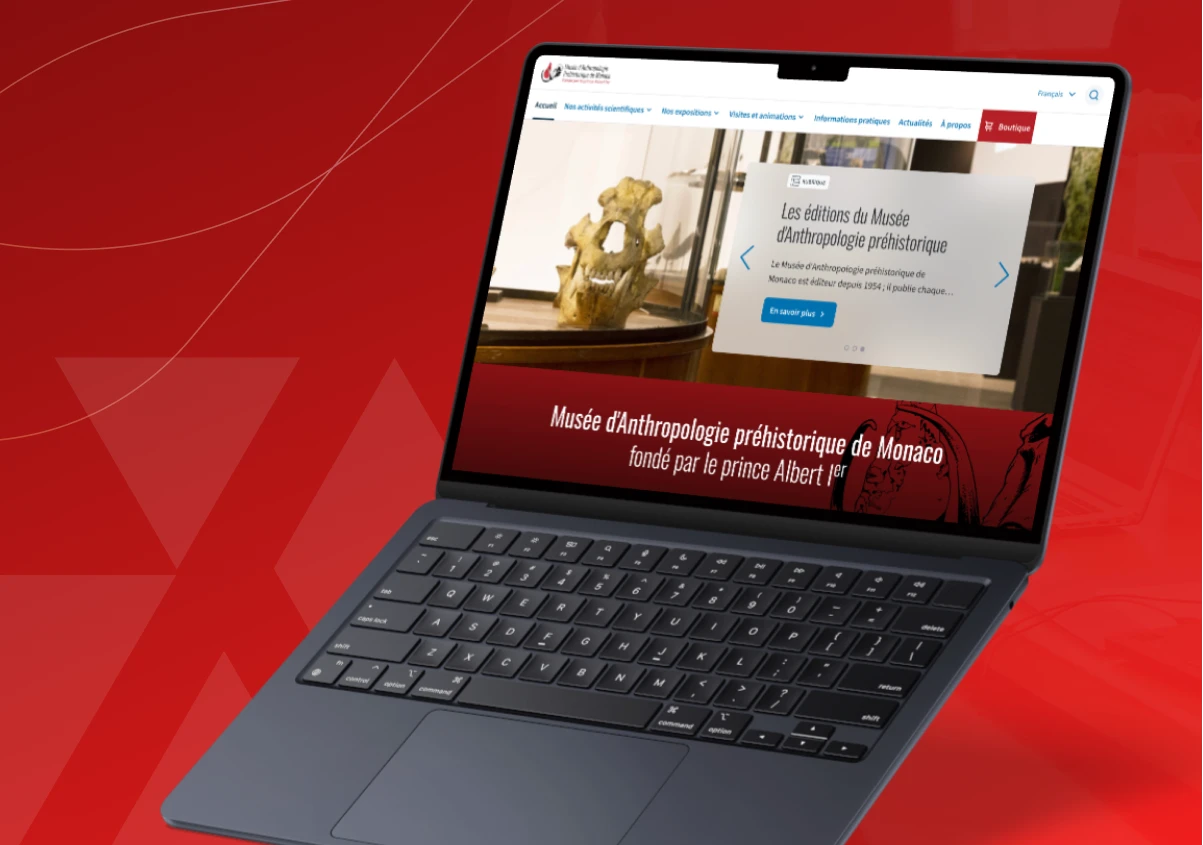
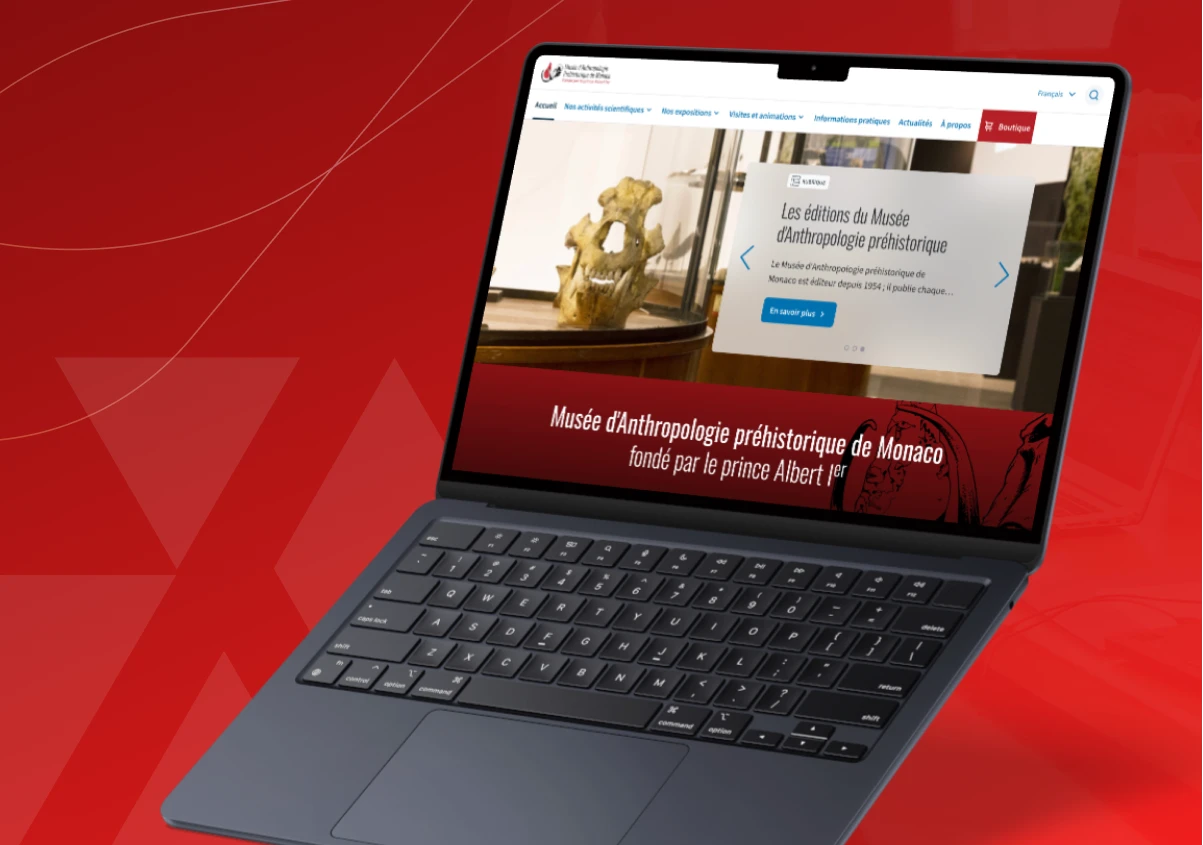
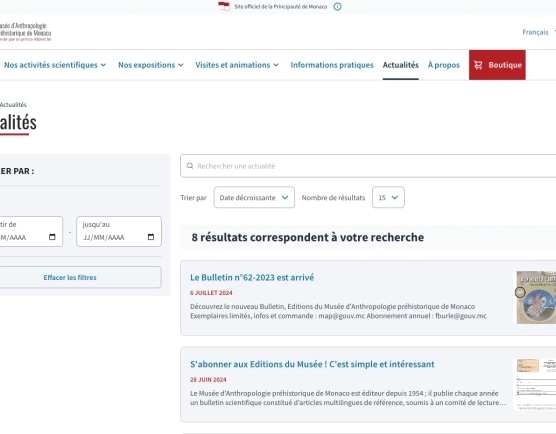
Creation of the Monaco Museum of Prehistoric Anthropology website
Used technologies


Used technologies

The creation of the Monaco Museum of Prehistoric Anthropology is a response to the need to promote and disseminate archaeological and anthropological knowledge relating to the region's prehistory. Located in the heart of Monaco, this museum engages the public in education and raising awareness of ancient history.
The main objectives of this project are to promote the museum's exhibitions and events, to enhance Monaco's prehistoric heritage, and to boost the Principality's appeal as a tourist destination. The site aims to provide an intuitive platform that is accessible to all visitors. The project also aims to attract a wider audience, in particular students, researchers and history buffs.

We carried out a complete migration from the old WordPress version of the site to Ibexa DXP 3.3, which is now used by other Government of Monaco sites(see our achievements). This upgrade improves performance, strengthens security and offers greater flexibility in customising content blocks.
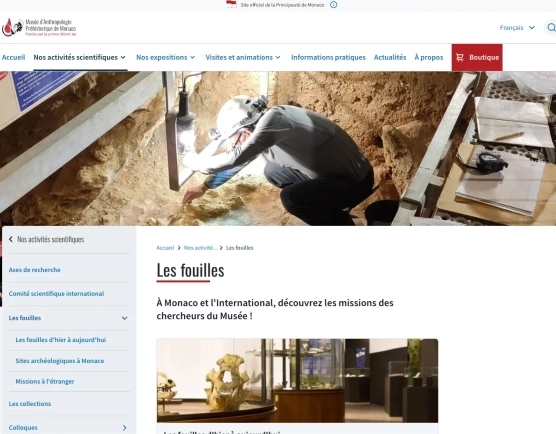
Most of the content and images from the old site were transferred and integrated into the new site. The bulk of the work involved classifying the content by heading to improve accessibility and navigation. In this context, the three sections "Scientific activities", "Exhibitions" and "Visits and events" provide the essential information in a modern presentation.

The Government Design System has been applied to bring the site into line with the visual standards of other government sites. Monegasque web users will find a certain visual coherence and a graphic identity, making it easier for them to navigate.
Finally, this new site benefits from the flexibility ofIbexa DXP 3.3 to integrate advanced functionalities. These include interactive image galleries, automatic and manual content feedback, and dynamic information blocks (such as calendars). The addition of these modules ensures a fluid and intuitive user experience on all devices, including mobile phones and tablets.


Corporate
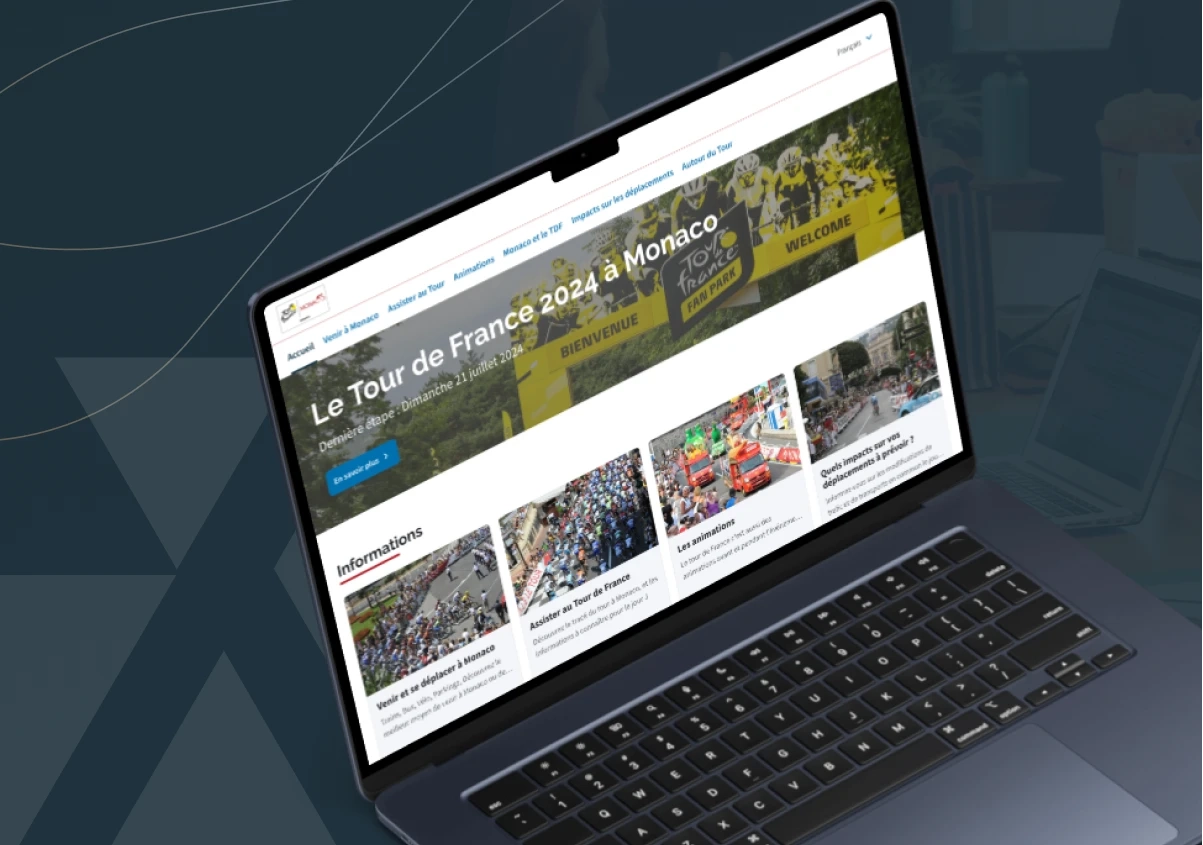
Discover the website for the final stage of the Tour de France 2024 in Monaco. The site offers transport solutions and highlights the Principality's historic relationship with cycling.


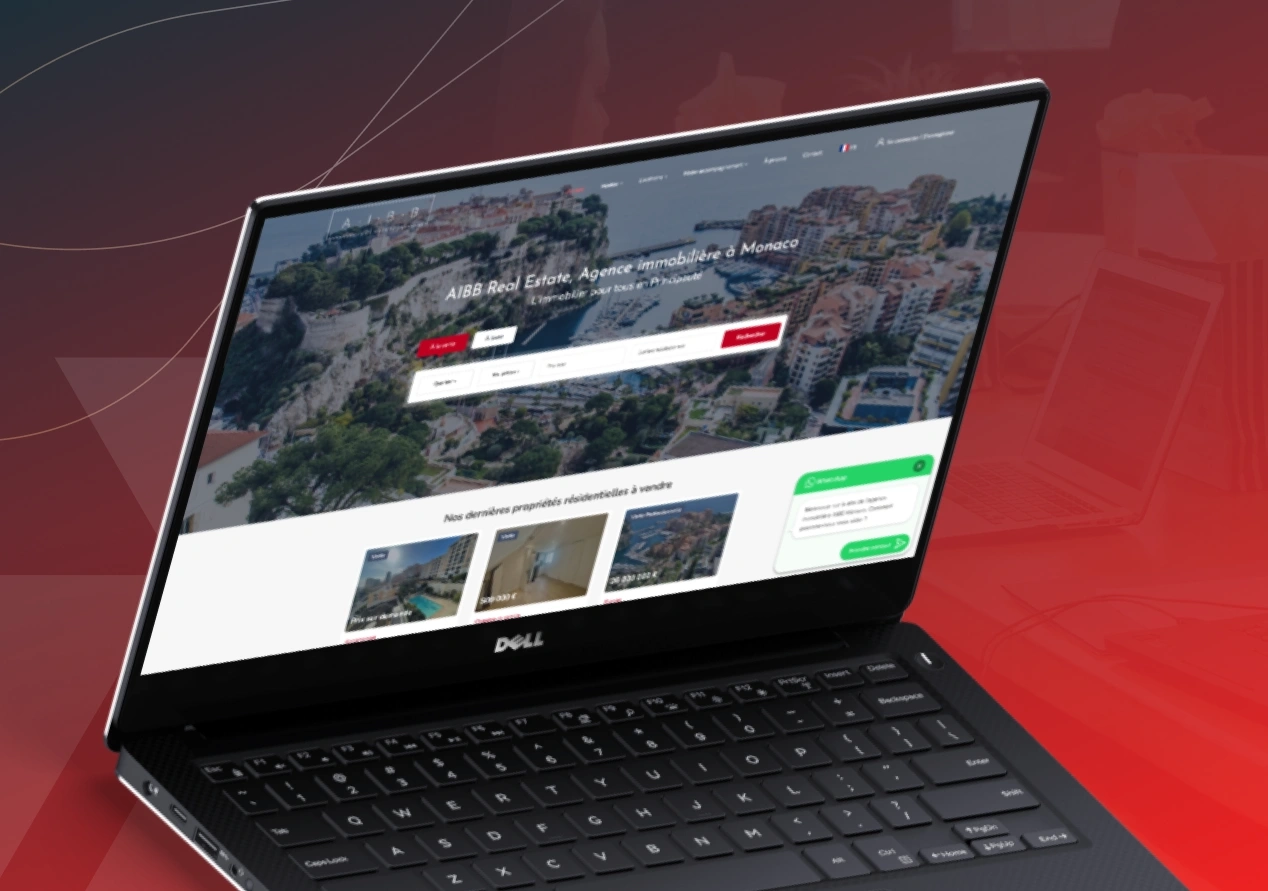
Discover the AIBB Real Estate Monaco project: a platform designed to meet the real estate requirements of the Monegasque market, with automated ad management and private access to certain properties.