Using blocks in the page builder
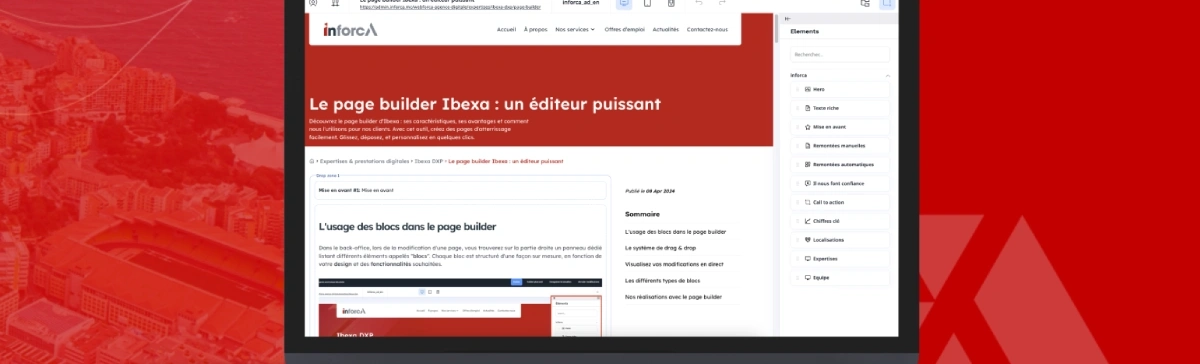
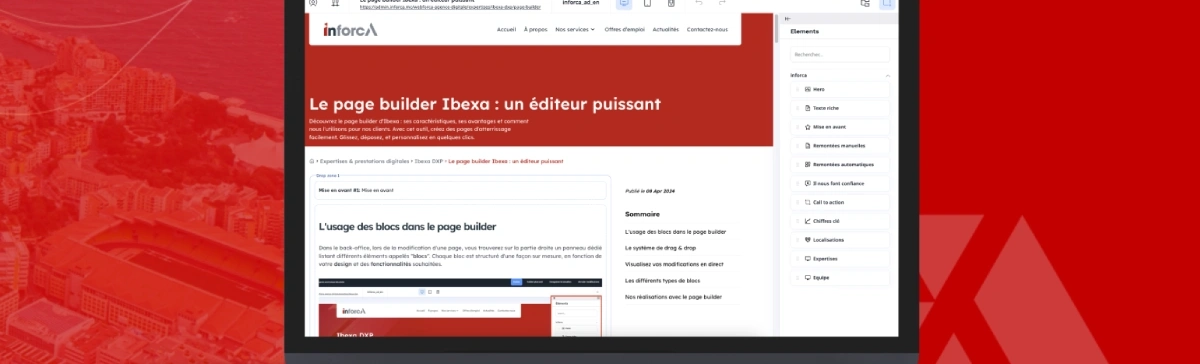
In the back office, when you edit a page, you'll find a dedicated panel on the right-hand side listing different elements called"blocks". Each block is structured to suit your design and the functionality you require.
On the Ibexa back office of the Inforca site, the list of blocks is on the right.
The drag & drop system
Ibexa DXP's drag & drop system is designed to maximise your efficiency and creativity. Once you've selected your block, you simply drag it to the chosen location on your page.
This flexibility allows you to adjust your page without limit. Add columns to structure your content, insert spaces to air out your layout, integrate call-to-action buttons to engage your visitors, or present the products in your online catalogue in an attractive way.
Drag & drop a block from the list of blocks into the content.
View your changes live
Once the block has been inserted on the page, click on"Block parameters" to configure it. The tool offers a wide range ofcustomisation options for each block.
You can change the titles, the call-to-action buttons, the graphic style of the elements (colours, fonts) and also certain elements that are important for SEO, such as the metadata.
Validate your changes and you'll have a real-time preview of the changes on the page.
Setting up a block
The different types of blocks
The title block
The idea is to be able to create a Title, with an H1 or H2, for the pages.
In the following example, we have added the ability to select portions of text to highlight (in red here) using markdown.
Example of a "title" block on the Monaco Government's MonServicePublic site
The hero block
Development of a full-width carousel displaying several high-resolution images with a customised title, paragraph and CTA.
Example of a "hero" block on the site's home page Engeco
The hero filter block
We have developed a block that allows you to highlight and carry out a search directly on the site's home page. This search can be refined using the various filters available to the user.
Example of the "filter" block on the FPMC Agency home page
The key figures block
We designed this key figure display block with an animation when the page is scrolled. The animation consists of scrolling the figures until they reach a certain value.
Example of a "key figures" block on the Engeco site
Example of a "key figures" block on the Inforca site
Example of a "key figures" block on the Monaco Fire Brigade website
Search block with results
This module allows you to carry out a search on a website, and to propose relevant results according to the user's search. In this example, items containing the word 'Monaco' are directly highlighted to help the user in their search.
Example of a "search results" block on the site Monservicepublic
The calendar block
This block allows you to highlight events in a dedicated format, bringing up information from several calendars or themes at the same time.
Example of an "agenda" block on the Monservicepublic.mc website
The automatic feed block (latest news)
The purpose of this block is to display a list of content of the type that you want to be automatically displayed on a page when it has been created in the back office.
On the Engeco site, we have configured the block to automatically display the list of content in the "Company" folder.
On the MonServicePublic site, we configured a different layout with a news item on the left and articles on the right.
The location block
This allows you to create a dynamic effect between the points placed on a map and the details of each location. When you click on a point on the map, the information displayed on the right changes. You can also navigate using the buttons at the bottom right.
Example of the "locations" block on the Inforca home page